1. Appliquer l’effet « CC Bend it » sur l’objet
- Modifier la position des points de début et de fin
- Créer des images clés sur l’intensité de l’effet pour générer du mouvement
2. Ajouter une rotation au calque pour intensifier l’effet
3. Boucler l’animation :
- Alt+clic droit sur les propriétés ayant des images clés
- Ajouter le script : loopOut(« pingpong »);
4. Décaler les images clés de Bend it et rotation pour créer un mouvement plus naturel (cf image droite)


Si l’image est coupée lors de l’animation :
Ajouter l’effet « Limites de croissance » (à mettre au-dessus de « Bend it ») et augmenter le taux de pixels
Si soucis d’animation (objet qui ne se déforme pas mais tourne ou autre) :
Ajouter à Start et End de Bend it l’expression : « toComp(value); »

»Appliquer un cache » (ef) (Eng »Set Matte ») masquage d’un objet dans un autre
Alternative à la duplication d’un objet pour le mettre en alpha dans un autre,
par exemple « fond oeil » + pupille
masqué – fondoeil1
visible – pupille –> alpha fondoeil1
visible – fondoeil
L’effet « Appliquer un cache » permet de faire la même chose
visible – pupille –> effet Appliquer un cache
visible – fondoeil
Dans la fenêtre d’effet, sélectionner le calque sur lequel masquer
et sélectionner à droite « Effets et masques » au lieu de « Source« , afin d’appliquer les masquages du fond de l’oeil à la pupille (pour un clignement par exemple)

»Postérisation temporelle » (ef) réduire les images par secondes
« Postérisation temporelle »
Permet de réduire les images par seconde d’un élément, et de rendre l’animation plus saccadée, moins fluide et donner un aspect plus « dessin animé ».
Usage : Changer le chiffre de l’effet au nombre d’images souhaité

Suivi de tracé et orientation
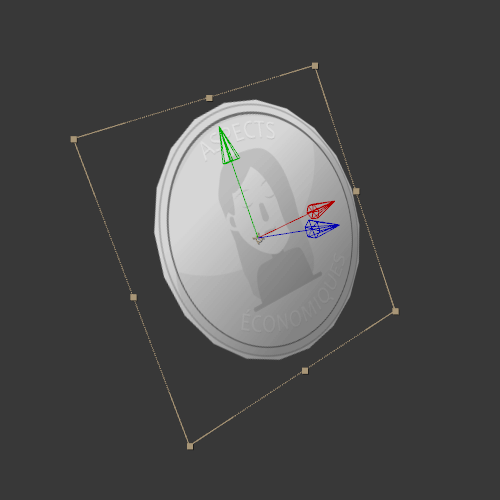
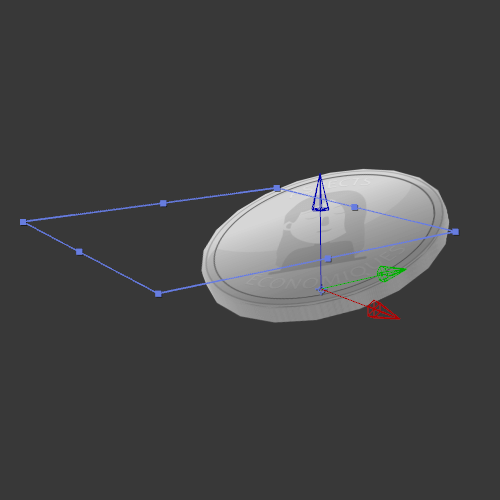
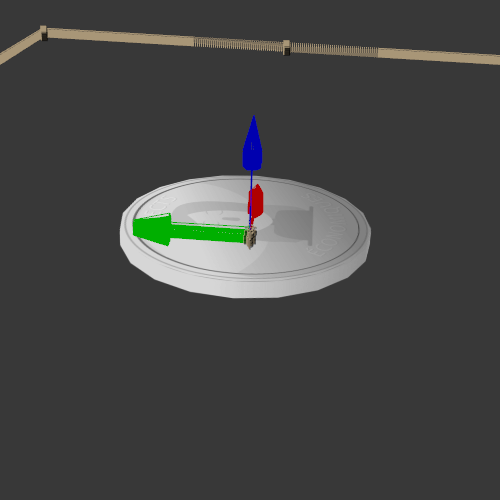
1. Créer un tracé et copier l’image clé de celui-ci
2. Créer un objet et coller l’image clé du tracé sur la propriété « Position » de l’élément à animer
3. Clic droit sur l’objet → « Géométrie » → « Orientation automatique » → sélectionner « Orienter sur le chemin »
4. Ajuster la propriété « Rotation » de l’objet pour l’orienter dans le bon sens par rapport à la trajectoire

Vélocité d’image clé (séparation de courbe)

La vélocité (F9), sur les points clés peut être modifiée via le bouton « éditeur graphique », qui affiche alors la courbe de vélocité.
Les points peuvent être modifiés, les courbes, afin de modifier l’animation de vélocité.
Il arrive que certaines jonctions, bien que similaires en apparence, soient séparées lorsqu’on les modifie (cf image).
Dans ce cas précis :
- Sélectionner les deux images clés
- Clic droit
- « Vélocité d’image clé »
- Cocher « Continue »
- Les deux points sont alors fusionnés
Scripts
loopOut(« cycle »);
LoopOut(« cycle ») permet de retourner à la première image clé à la fin de la compo (peut se mettre sur n’importe quel paramètre et retourne automatiquement à la première image clé créée)
loopOut(« pingpong »);
LoopOut(« pingpong ») permet de boucler les images clé, en retournant vers la première et non pas directement à la première, sans se soucier des « in » et « out » des calques

loopOut(« offset »);
LoopOut(« offset ») permet de continuer le même mouvement en répétant les images avec un décalage à chaque répétition (comme une balle qui continue de rebondir vers l’avant).

loopOut(« continue »)
LoopOut(« continue ») créer une boucle fluide et continue d’une animation sans ajouter de décalage entre les répétitions

Loop of path, boucle d’un tracé
LoopOut ne fonctionne pas avec les propriété « tracé ».
On peut alors utiliser l’expression qui suit pour boucler des tracés (et d’autres types de propriétés)
ATTENTION, cela nécessite au moins 8 tracés différents pour que le rendu soit convenable


Wiggle
Wiggle est une expression qui permet par défaut de donner une valeur aléatoire à un élément (position, opacité, etc.)
De manière générale, wiggle s’écrira « wiggle(fréquence, amplitude) »,
- fréquence étant un chiffre correspondant à la vitesse entre les changements de valeur
- et amplitude, les écarts entre les valeurs aléatoires
Voici un script plus fonctionnel pour donner une valeur aléatoire et la boucler :
- freq — fréquence,
- amp — amplitude,
- loopTime — durée boucle
Raccourcis utiles
Navigation dans la timeline
Pour contrôler la lecture et naviguer précisément :
- Barre d’espace : lecture/pause
- J : lecture en arrière
- L : lecture en avant
- Page Up/Page Down : avancer/reculer image par image
Gestion des calques
Pour manipuler et organiser vos éléments :
- Ctrl+D : dupliquer le calque sélectionné
- Ctrl+Shift+D : diviser le calque à la position du curseur
- Ctrl+Alt+D : dupliquer le calque et couper l’original au curseur (le nouveau commence où l’ancien finit)
- Suppr : supprimer le calque sélectionné
In – Out des calques
Pour ajuster les entrées et sorties des compositions et objets :
- alt+ù : couper l’entrée à la position du curseur timeline
- alt+$ : couper la sortie à la position du curseur timeline

Affichage des propriétés
Pour accéder rapidement aux paramètres d’animation :
- P : afficher Position
- S : afficher Scale (taille)
- R : afficher Rotation
- T : afficher Opacity (opacité)
- U : afficher toutes les propriétés animées
Animation et images clés
Pour créer et ajuster vos animations :
- F9 : convertir en ease (animation fluide)
- Alt+clic sur chronomètre : créer une expression
- Ctrl+clic sur chronomètre : ajouter une image clé
Affichage et navigation
Pour optimiser votre espace de travail :
- Ctrl+0 : ajuster la composition à la fenêtre
- Ctrl+’ : afficher/masquer la grille
- Ctrl+M : ajouter à la file de rendu