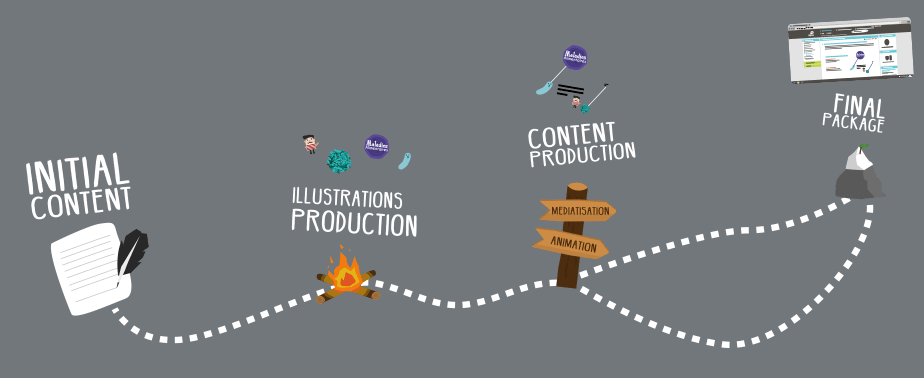
Voici quelques explications sur mon processus créatif, pour certaines parties d’animation.
Character design et animation
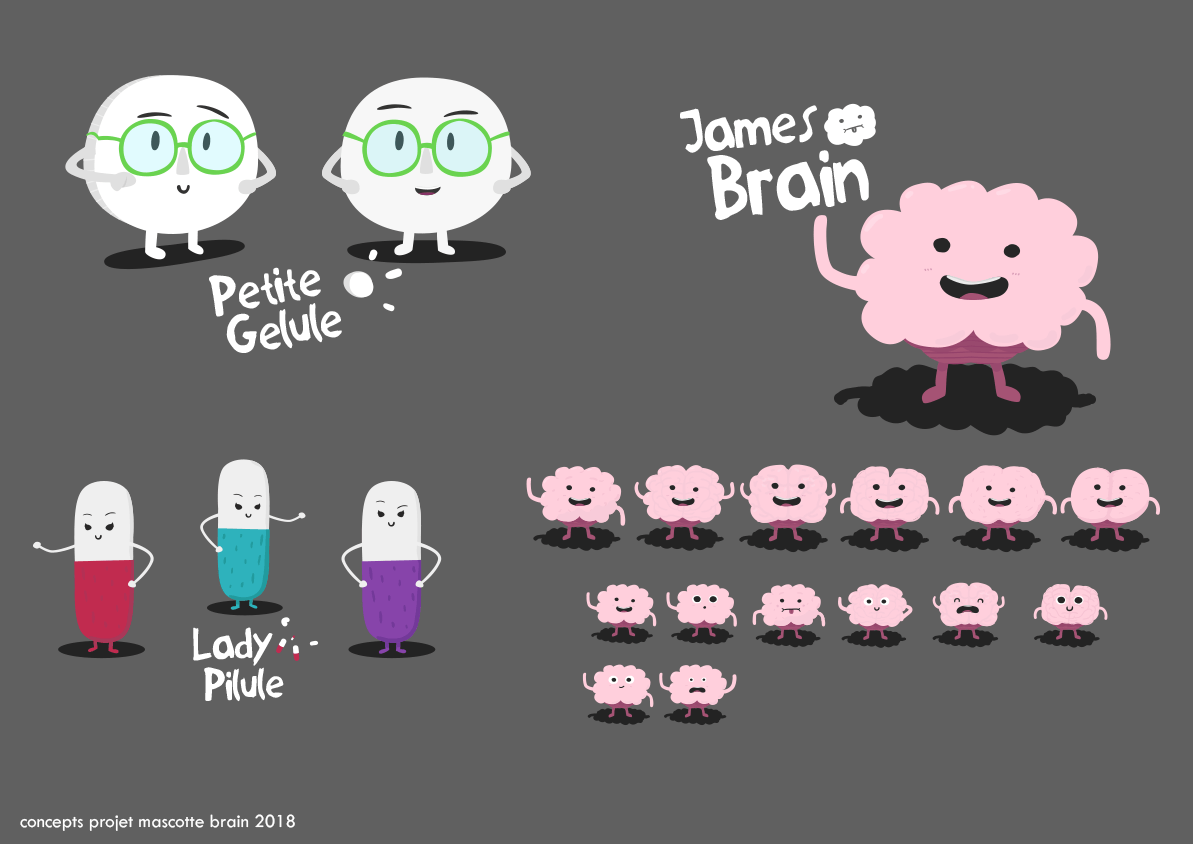
Je voudrais parler un peu des personnages. Je ne montrerai pas les prototypes, seulement les design finaux.
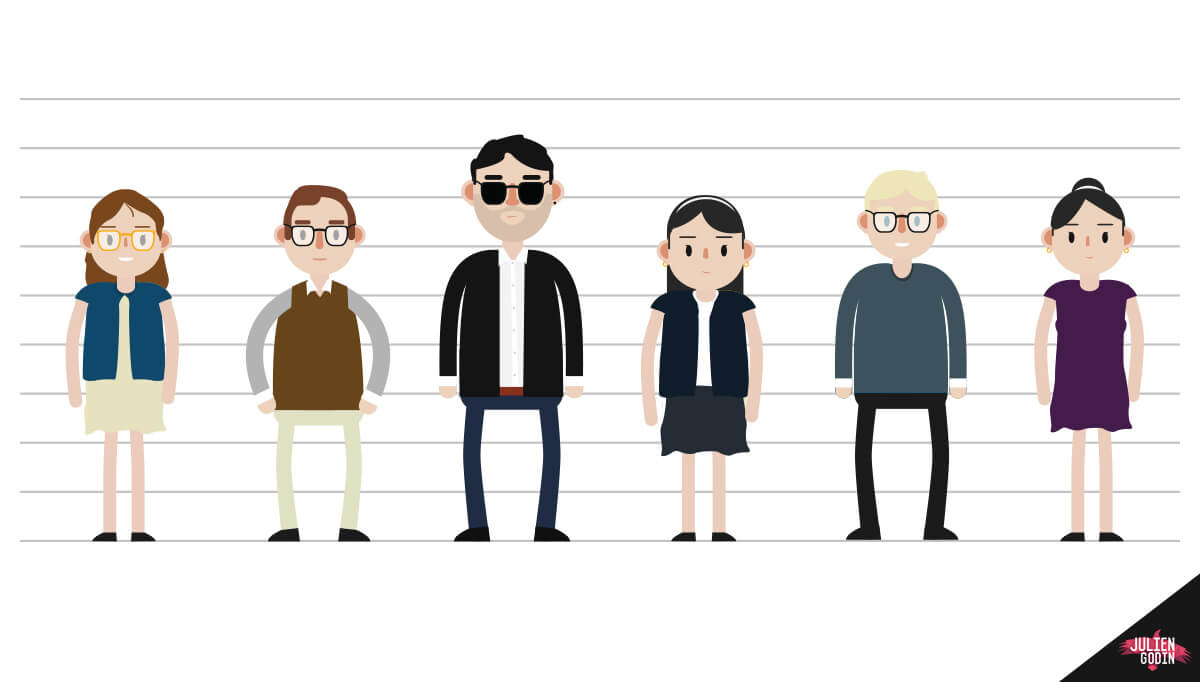
Le but principal était de créer des personnages qui se veulent « simples », avec peu de détails et des couleurs à-plat. Je devais garder en tête que ces personnages allaient être importés par la suite sur Adobe After Effects pour être animés.
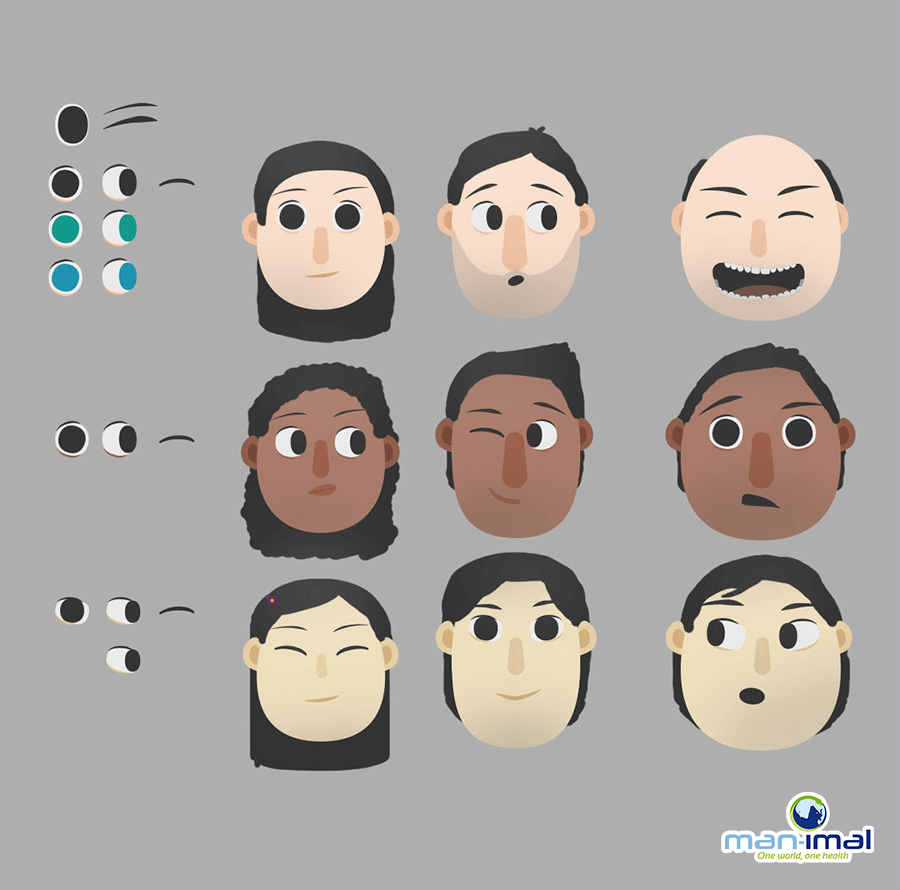
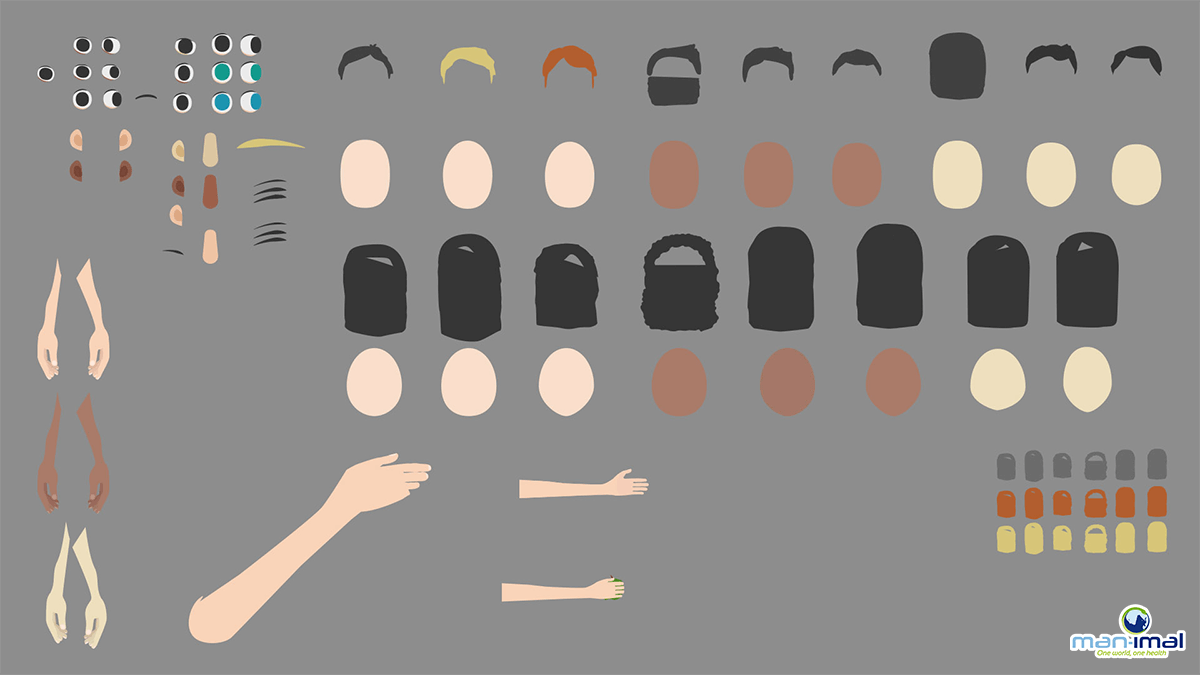
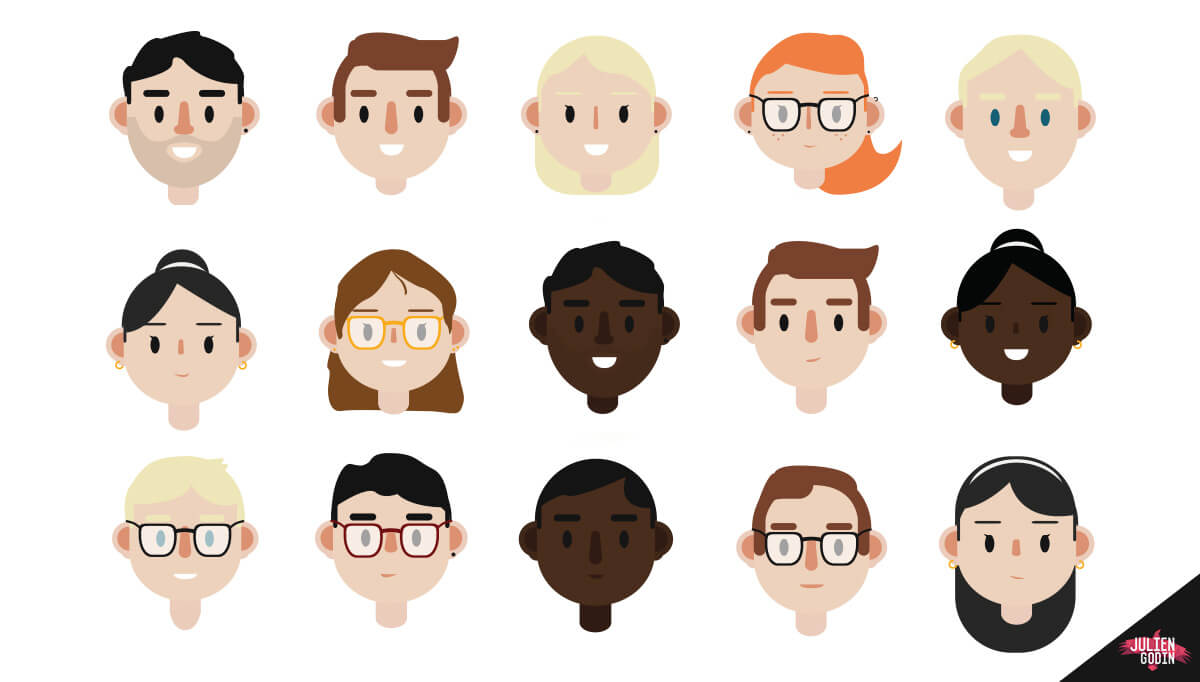
Voici les premiers visages.
Mon but était de générer différents visages, à partir de formes simples, différentes émotions, couleurs de peau, taille etc. Les aspects peuvent paraître stéréotypés, mais c’était en partie le but.
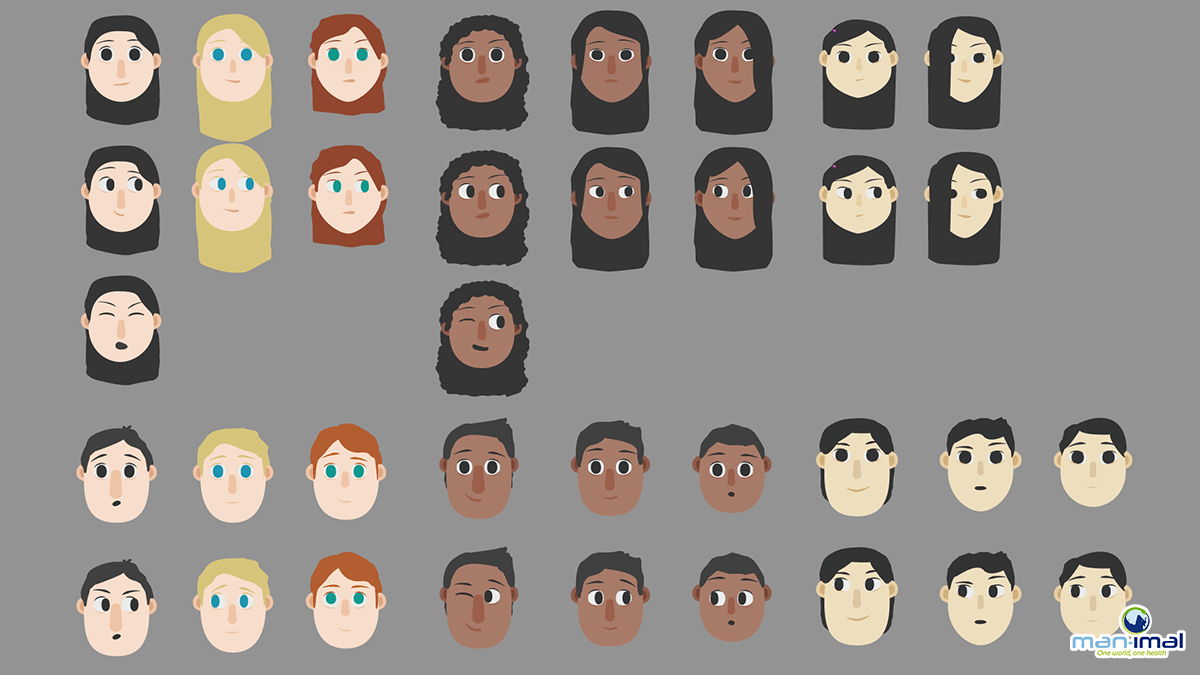
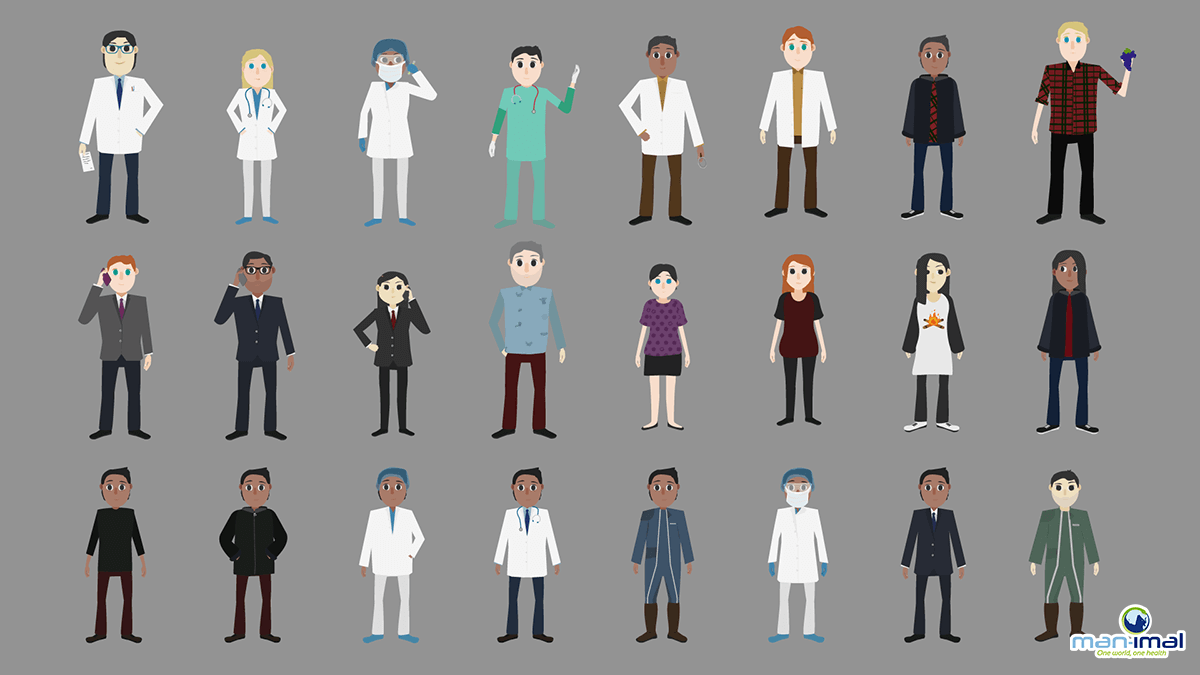
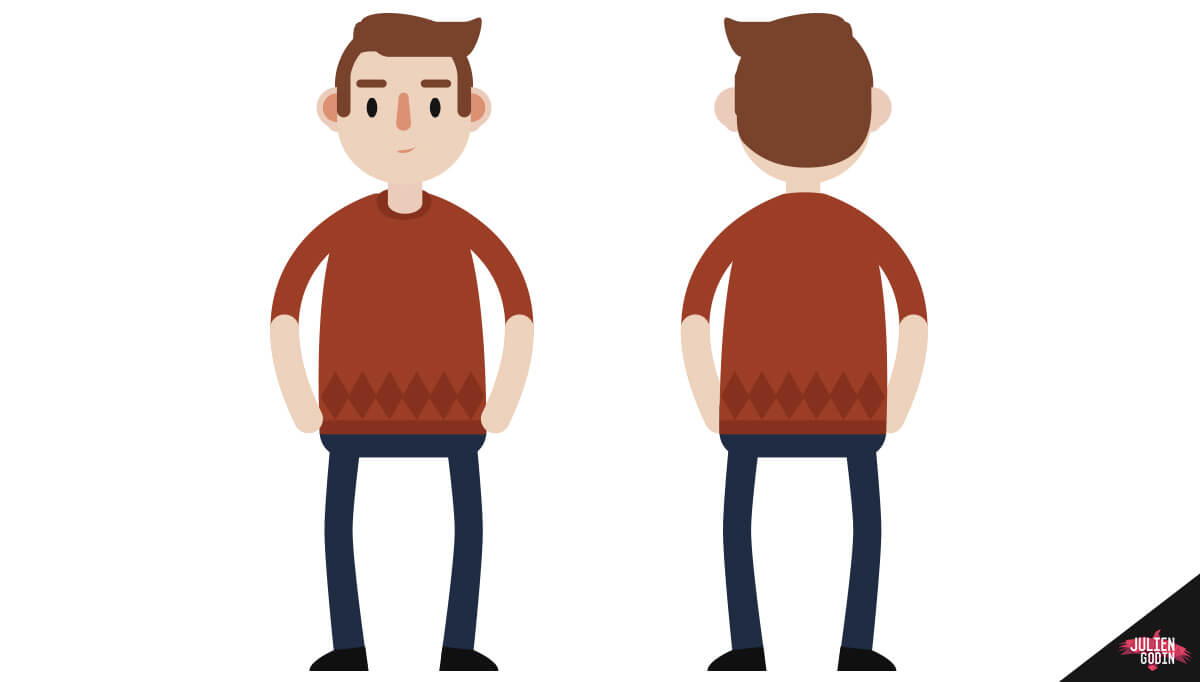
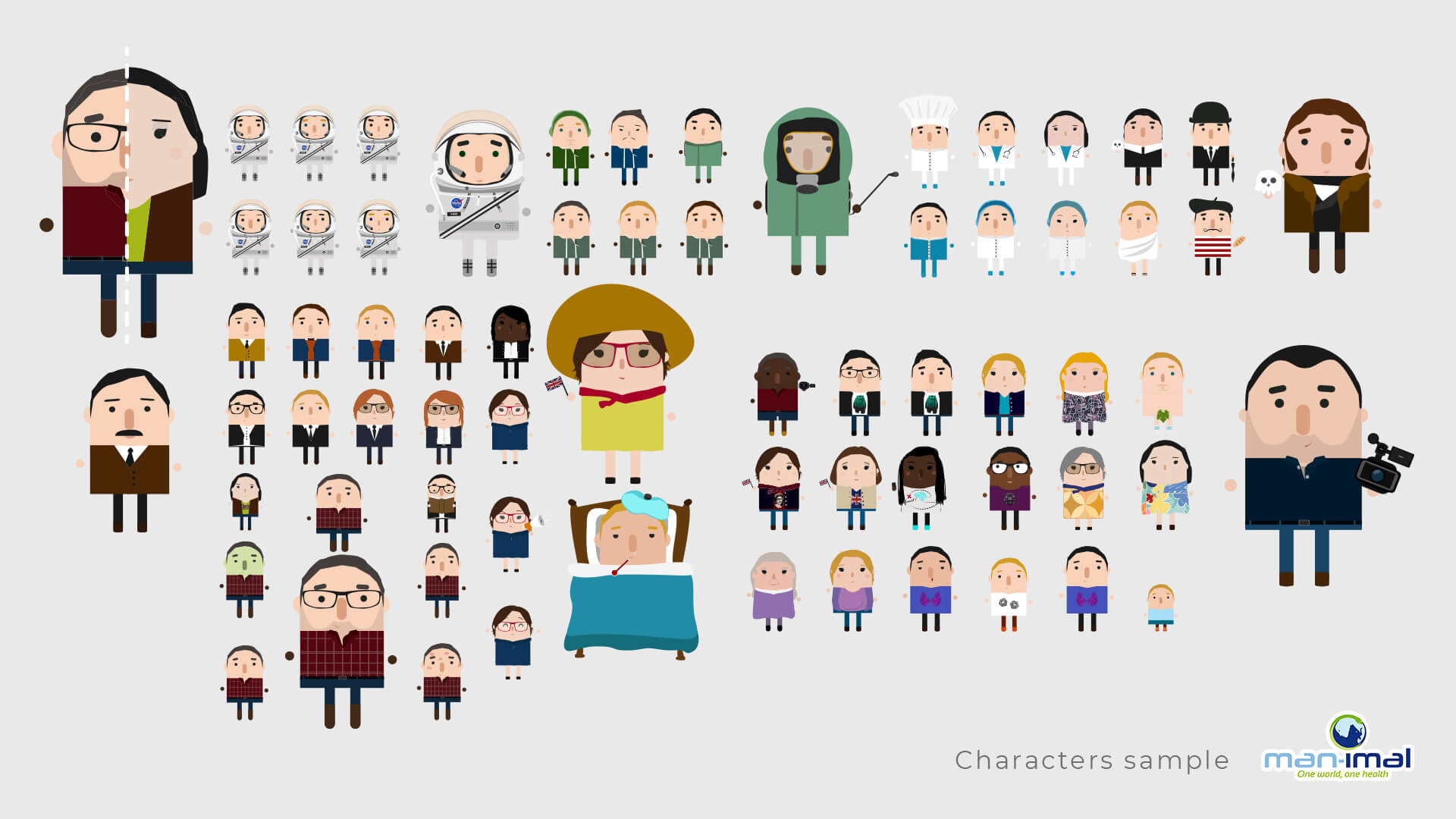
L’étape suivante était de réaliser différents personnages. Au début, je ne comptais pas le nombre de personnages nécessaires (le storyboard n’étant pas finalisé à cette étape), j’ai donc continué à générer différents visages, qui pourraient être utilisés par la suite.
Point important, pour créer un nouveau visage, j’utilisais des éléments des visages précédents, pour garder la même cohérence et parce que je déteste refaire 36 fois la même chose. Durant ce processus, l’idée est de créer des détails différents, coupe de cheveux, couleur des yeux etc. (choses basiques lorsque quelqu’un fait un character design)
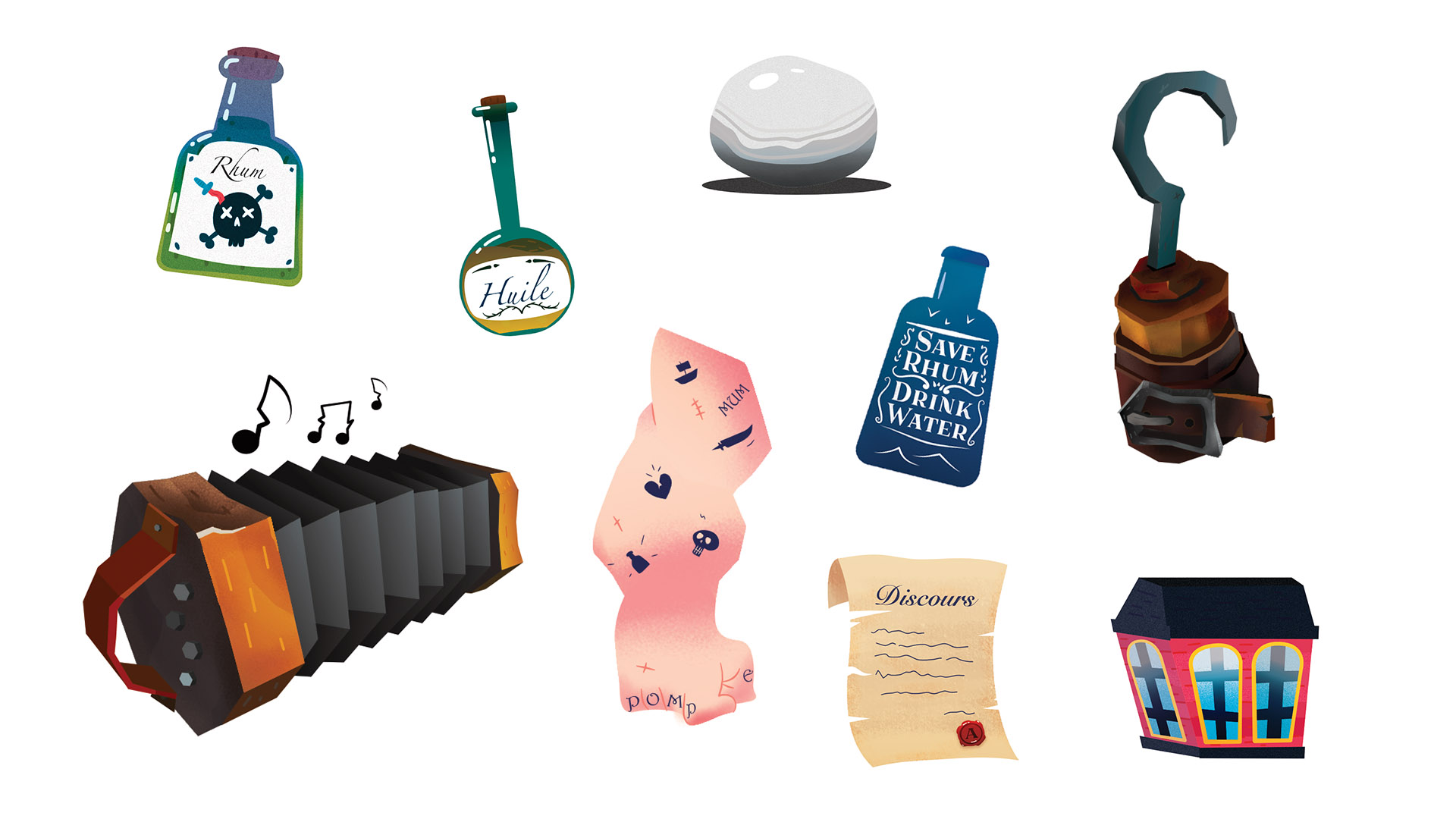
S’ensuit la progression du storyboard, grâce auquel on commence à avoir un listing des personnages dont nous allons avoir besoin. Ici, mon processus de création s’est révélé utile: vu que j’utilisais des formes « simples », je pouvais utiliser n’importe quelle partie d’un visage que j’avais créé, pour en créer un autre, avec quelques ajustements, comme la taille, forme et couleur. Ci-dessous, vous avez différents visages et quelques éléments utilisés pour leur création.
Et maintenant, je dispose de mon propre générateur de visages ! Non automatisé, mais l’idée m’avait traversé la tête…
« -C’est super, tu as tes personnages, avec toutes ces têtes, que TU dois maintenant importer dans Adobe After Effects et animer, une par une ! »
Hmm, c’est pas une super nouvelle ça… Je ne suis pas si paresseux que ça, mais j’avoue que je n’apprécie pas trop faire 36 fois la même chose. Surtout avec tout ces visages.
J’explique :
Ici, pour chaque personnage, on a : les sourcils, les pupilles, le blanc des yeux avec les sourcils. Et on doit séparer toutes les parties de chaque personnages, pour les animer, donc le clignement des yeux, le mouvement des pupilles afin de créer quelques émotions.
J’ai donc créé un petit truc sur After Effects pour simplifier mon processus d’animation. Voici quelques exemples (que je vais ensuite expliquer).
Pour faire simple, chaque élément est organisé de manière à ce qu’il puisse être modifié rapidement et simplement, comme la taille, la position, les couleurs, dans le logiciel d’animation.
Exemple, grâce à l’utilisation de quelques « masques », je peux bouger les pupilles, sans qu’elles sortent des yeux, même lors d’un clignement. Et chaque œil est connecté, ce qui m’évite d’animer les pupilles indépendamment.
Ensuite pour les animer, on doit créer ce que l’on appelle des « points-clés », afin de bloquer les éléments. Un point-clé à un instant A à un endroit, puis un autre point-clé à un instant B à un autre endroit afin de donner du mouvement à un élément. (c’est pour ainsi dire, l’élément clé du logiciel After Effects…)
Avec ce genre de technique, je suis capable de créer différentes pairs d’yeux, en changeant l’ouverture, la couleur ou l’angle de ceux-ci.
Les clignements sont créés de manières à ce qu’ils soient automatiques et donc que je n’ai pas à les animer de nouveau à chaque personnage.
Une fois que j’ai fait ça, je n’ai plus qu’à importer la paire d’yeux sur un personnage, changer quelques paramètres et il est prêt à être animé.
Voici un exemple d’une scène animée finale.
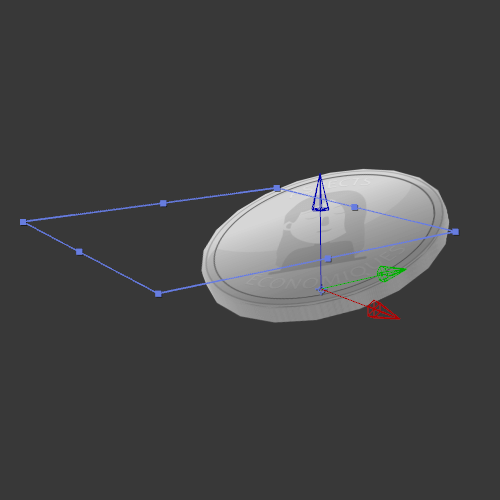
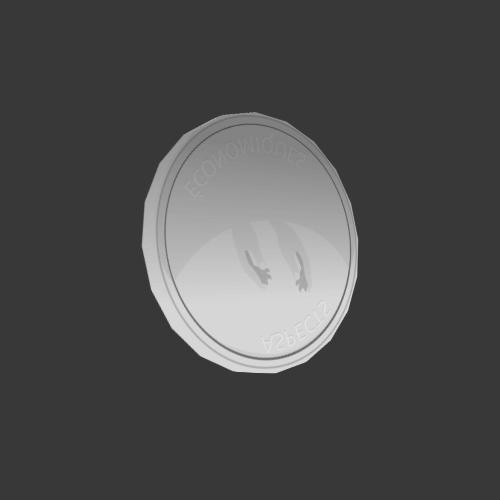
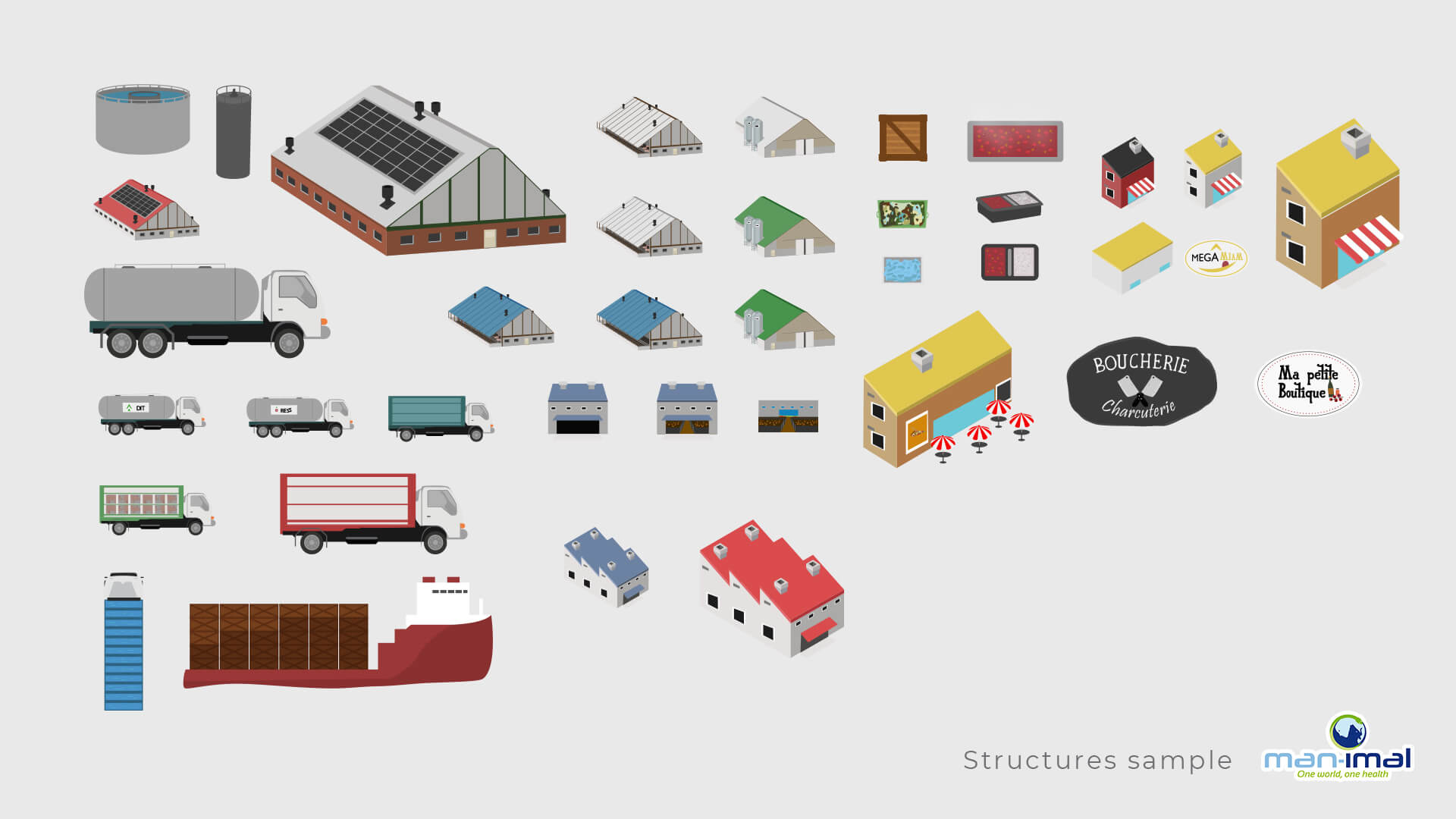
Éléments, l’exemple de la « pièce »
Je ne vais pas expliquer les « grosses » parties d’animation, mais plutôt expliquer rapidement de petites parties comme l’animation de la « pièce ».
Ici, je n’utilise pas d’autre logiciel pour les parties 3D d’animation, j’ai juste utilisé « After Effects CS6 » et c’est tout… Et Illustrator bien entendu (pour le design des éléments).
« After Ef CS6 » n’est pas un logiciel de création 3D à proprement parler. Il y a quelques outils qui permettent d’animer des formes simples en 3D, notamment grâce à l’utilisation d’une caméra virtuelle, mais cette version était assez limitée comparée à celles actuelles. Si vous voulez des objets détaillés, il faudra passer par un autre logiciel (3DSMax ou surtout Cinema 4d).
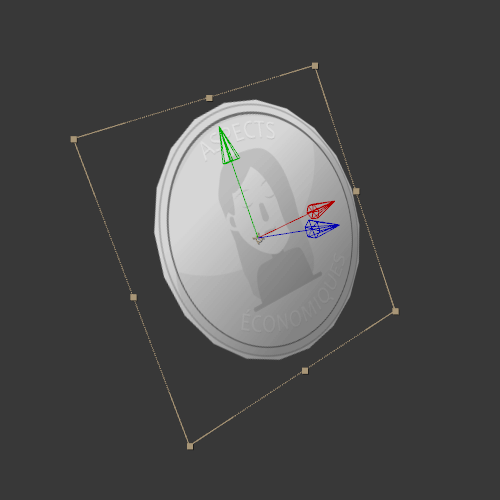
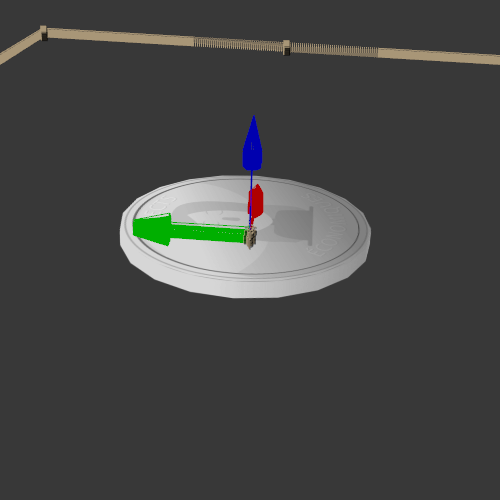
Prochaine étape, animer tout ça. On appuie sur un bouton et boum, c’est magique, la pièce est en 3D…
Mais ce n’est évidement pas assez. Pour chaque animation, c’est mieux de voir à quoi ressemble un jet de pièce. On ne veut pas créer à l’identique le mouvement, mais plus s’en inspirer pour donner l’illusion (et il ne faut pas trop se prendre la tête non plus, car c’est juste un pièce).
Le truc est de jouer avec la rotation évidemment, la position et la vélocité. Je n’utilise que ces 3 paramètres sur une seule face de la pièce.
La petite astuce pour donner plus de réalisme au mouvement est qu’une fois que la pièce semble retomber au sol, la pièce doit tourner dans l’autre sens, puis tourne jusqu’à ce qu’elle s’arrête.
Space FX
Je voudrais terminer avec une animation de l’animation d’une scène dans l’espace. C’est une vidéo qui montre les étapes couches après couches pour ajouter des effets aux scènes.